外部リンクのテキストに自動的にアイコンがつくようにする


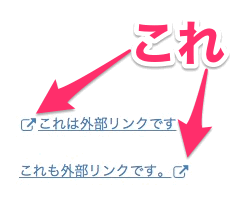
外部サイトへのリンクテキストに、それとわかるようにアイコン()を自動的につけるカスタマイズです。
意外とネットに情報がなくて色々考えた末この方法にたどり着きました。今のところ、このスクリプトでだいたいのニーズに適合するんじゃないかと思います。
次のような条件を満たします。
- 外部サイトへのリンクテキストの前(または後ろ)にアイコンをつける。
- リンク画像にはアイコンをつけない。
- ASP(アフィリエイト・サービス・プロバイダ)が生成する一部のリンクテキストには一見テキストのように見えて、見えないimg要素を含むものがあるので、これにはアイコンがつくようにする。
- ブログの投稿記事のブロック内にのみ適用範囲を限定する。(限定しないこともできます)
スクリプトのコピペでOK!
コードと実装方法
WordPress一般用
次のコードをhead要素内に入れとけば終了です。</head>直前だと間違い無いと思います。テーマにAFFINGER5等を使用している方は別のコードになりますのでこちらをご覧ください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
jQuery(function(){
jQuery('.entry-content p a[href*="//"]').not('[href*="'+location.hostname+'"]').each(function(){
if(jQuery(this).text() !== ""){
jQuery(this).prepend('<i class="fas fa-external-link-alt"></i>');
}
})
});
</script>
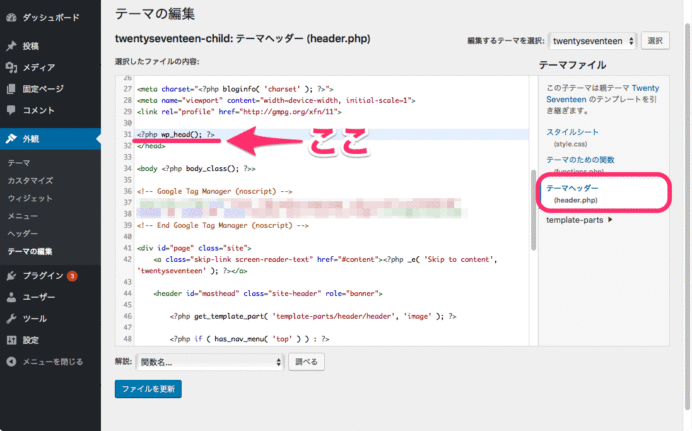
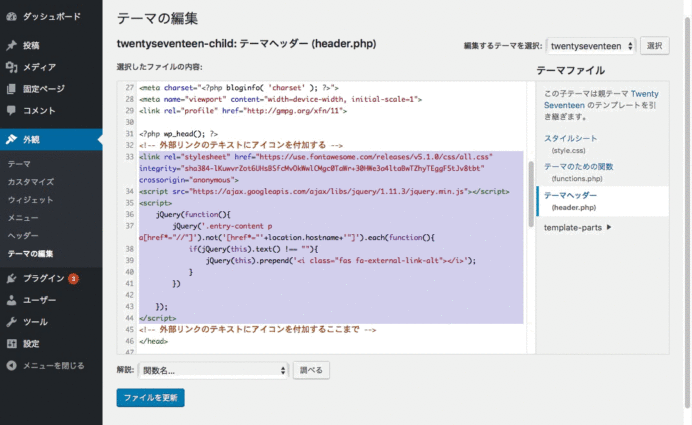
WordPressなら、[外観]-[テーマの編集]で「header.php」を開いて、

</head>直前に貼り付けて、「ファイルを更新」すればOKと思います。

AFFINGER5用
人気の有料WordPressテーマの一つ「WING(AFFINGER5)」の場合は、次のコードを[AFFINGER5 管理]で設定します。
<script>
jQuery(function(){
jQuery('.entry-content p a[href*="//"]').not('[href*="'+location.hostname+'"]').each(function(){
if(jQuery(this).text() !== ""){
jQuery(this).prepend('<i style="vertical-align:middle;" class="fa fa-external-link fa-fw" aria-hidden="true"></i>');
}
})
});
</script>
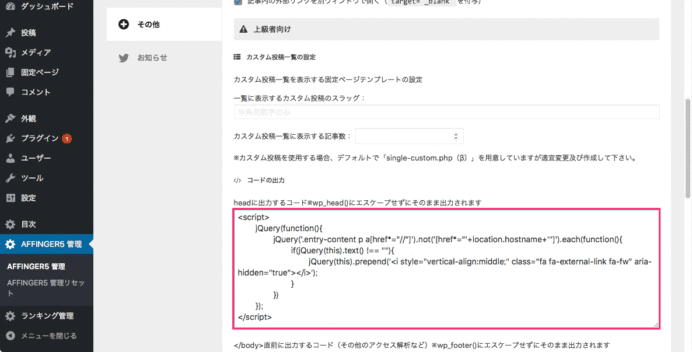
[AFFINGER5 管理]の[その他]-「headに出力するコード」に貼り付けて保存します。

やっていること
Font Awesome を利用するための準備
アイコンには画像ではなく「Font Awesome」のアイコンフォントを利用しています。
Font Awesomeの本家サイトはこちらFont Awesome のサイト、Font Awesomeについての解説はこちらのサイトがくわしいです。→楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips
WordPress一般用のコードの1行目がFont Awesomeを利用するために必要なスタイルシートを読み込むlink要素です(Use Font Awesome's Free CDN)。したがって既にサイトで Font Awesome を利用している場合には必要ありません。ただし、バージョンが異なると後述のフォントを出力させるコードが異なりますので確認してください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
「WING(AFFINGER5)」の場合、Font Awesome は既にテーマに組み込まれているのでこの行は必要ありません。
jQueryの読み込み
要素を判定して自動でアイコンを配置するのにjQueryを利用しています。
WordPress 一般用のコードの2行目がjQueryのライブラリを読み込むscript要素です。既にサイトにjQueryを導入済みならこれは必要ありません。なお、この例ではバージョンが「1.11.3」となっていますが、利用可能な任意のバージョンで大丈夫だと思います。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
「WING(AFFINGER5)」の場合、jQueryもテーマに組み込まれているのでこの行は必要ありません。
jQueryのスクリプト
AFFINGER5用では1行目から、WordPress一般用では3行目からがjQueryのスクリプトです。
WordPress一般用では5行目からが処理の内容です。
jQuery('.entry-content p a[href*="//"]').not('[href*="'+location.hostname+'"]').each(function(){
「.entry-content p」で投稿記事のブロック内のp要素に適用範囲を限定しています。適用範囲を限定しないならこれは必要ありません。
「a[href*="//"]」でリンク先のURLに"//"を含むa要素を適用対象に指定。つまり、アイコンをつけたくない自分のサイト内のページへの相対リンクだとURLには"//"が含まれないから。普通に考えれば"//"じゃなくて"http"とすれば良いように思うんだけど、アフィリエイトのリンクのURLでは"http"がなくて"//"で始まるものが多いのでこうする。
「.not('[href*="'+location.hostname+'"]')」で自分のサイトのドメインを除外します。
if(jQuery(this).text() !== ""){
「if(jQuery(this).text() !== "")」は、指定したa要素(リンク)の内容にテキストが含まれている場合のみ次の処理(アイコンをつける処理)を実行するための条件文です。
逆にa要素の内容が画像(img要素)の場合にアイコンをつけないという処理でも良いんじゃないかと思うかもしれないけど、アフィリエイトのリンクテキストの一部に、一見リンクテキストなのに、見えないimg要素(画像)を含んでいる場合があって、この場合アイコンがつかないと困る。それを防ぐため。
内容にテキストがあったらimg要素(画像)があってもそれらは多分テキストリンクの意味だろうからアイコンをつけるし、テキストがないなら多分リンク画像だろうからアイコンはつけない。という判断です。
jQuery(this).prepend('<i class="fas fa-external-link-alt"></i>');
「.prepend()」は指定した要素内の先頭に()内の内容を追加するメソッドです。要素内の最後に追加したいときは「.prepend()」の代わりに「.append()」を使います。
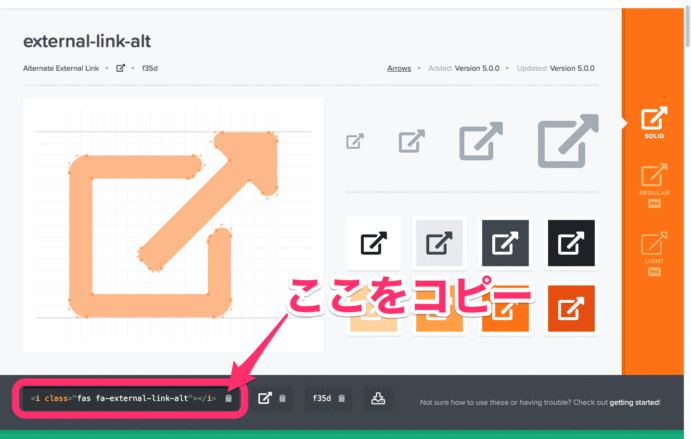
「<i class="fas fa-external-link-alt"></i>」は、Font Awesome のフォントを出力させるためのコードです。
Font Awesome のサイトで使いたいアイコンを探して、コードをコピーすれば好きなフォントを使うことができます。(Pro版は年額$60ですがPro版でなければ無料で使えます)
「WING(AFFINGER5)」の場合、Font Awesome のバージョンが異なるので、コードが異なります。
jQuery(this).prepend('<i style="vertical-align:middle;" class="fa fa-external-link fa-fw" aria-hidden="true"></i>');
デフォルトだと、字間が詰まった感じになるのでclassの属性値に「fa-fw」を追加しています。こうすると、アイコンに横幅がつきます。また、ちょっとベースラインが揃ってない感じがするのでstyle属性で「"vertical-align:middle;"」を追加しています。
ネットで探しても見つからなかったので公開してみました。もっといいのがあるよという情報があれば是非お教えください!
誰かの役に立てば幸いです!