このブログでは、WING(AFFINGER5)というテンプレートを使わせていただいています。
なかなか高機能なテンプレートで便利な機能も盛りだくさんなんですが、ver20180521βから「カテゴリ一覧スライドショー」というかっちょイイ機能が追加されましたよ。
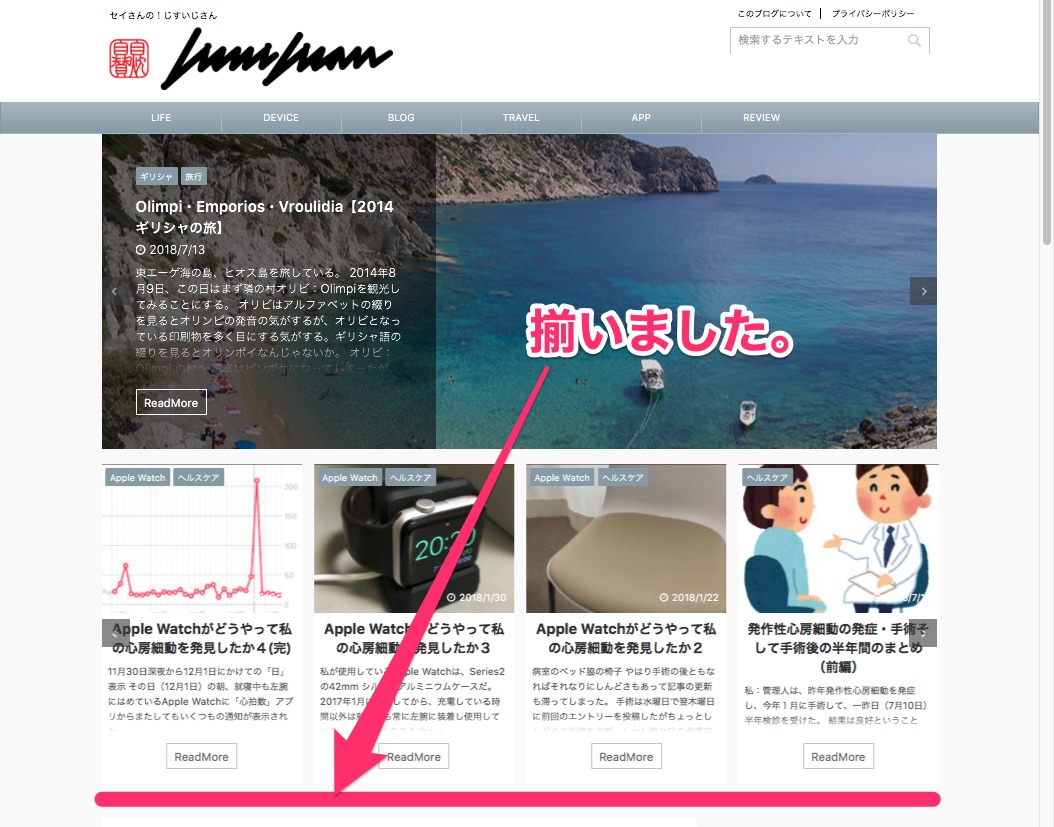
このブログのトップページのヘッダーの下に表示されてるやつです。
ウザイですか?(^_^;)
使い方によっては効果的な機能だと思います。
さて、その機能なんですが、デフォルトでは抜粋が表示されるコンテンツの部分の高さがまちまちになってしまいます。
ここはまっすぐに揃えたいですね。
マニュアルサイトの解説によると、「表示されるコンテンツの高さは規定です」となっていて、同じ高さに揃うはずなんですが、少なくとも私の環境ではそうなりません。
もしかしたらアップデートで修正されるのかもしれませんが、自分でスタイルシートを付け加えてちょっと直してみました。
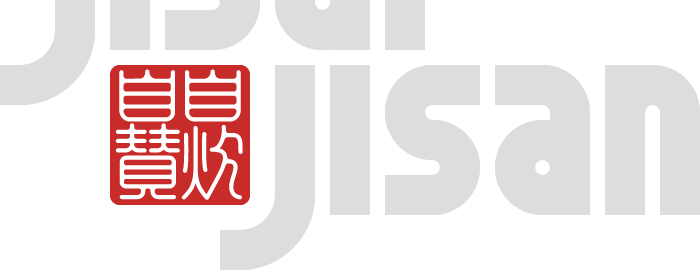
Webインスペクタ(開発者ツール)をオンにして、高さを揃えるべき要素を探します。
どうやら、class="post-slide-body"のdiv要素のようです。
ただ、このclass="post-slide-body"のdiv要素はヘッダーの画像スライドショーでも使われていたので、こっちの要素だけに特定する必要があります。
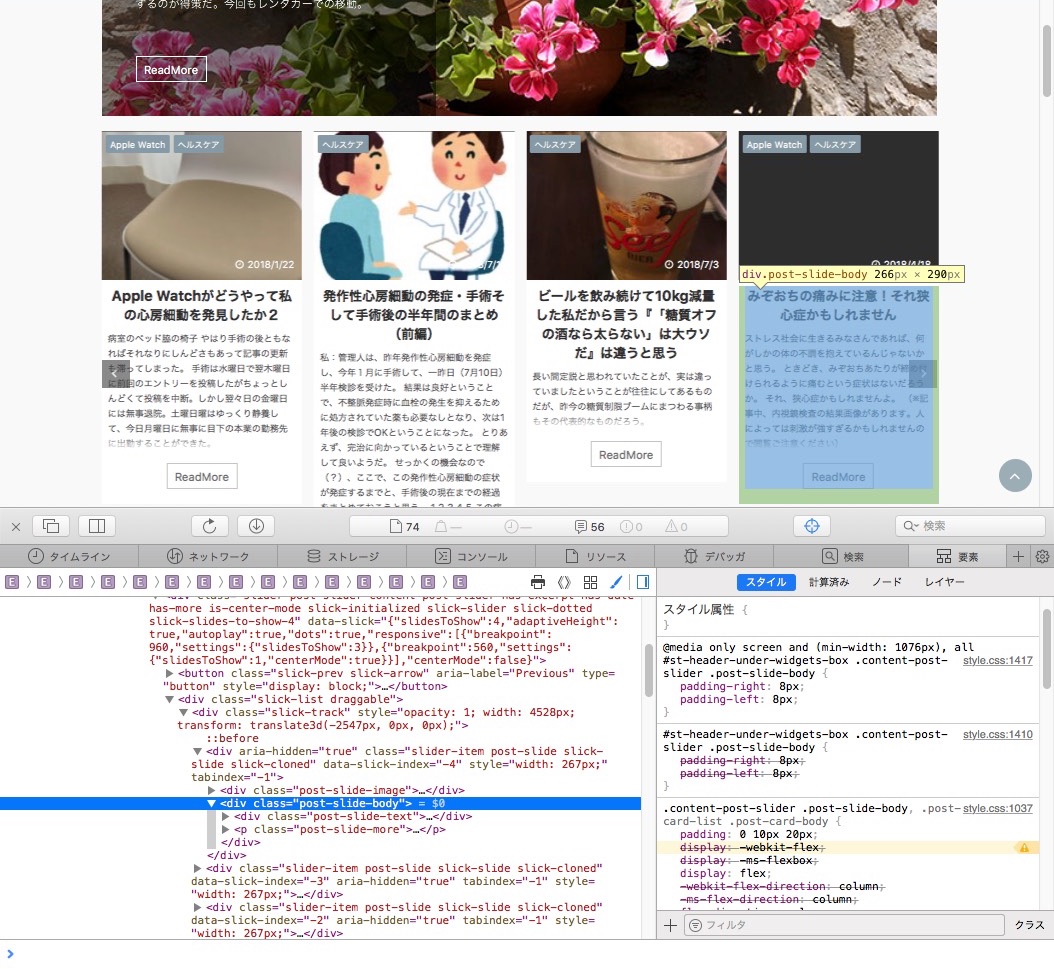
こっちの要素だけに特定できそうな包含する要素を探しました。
id="content-w" のdiv要素で良さそうです。
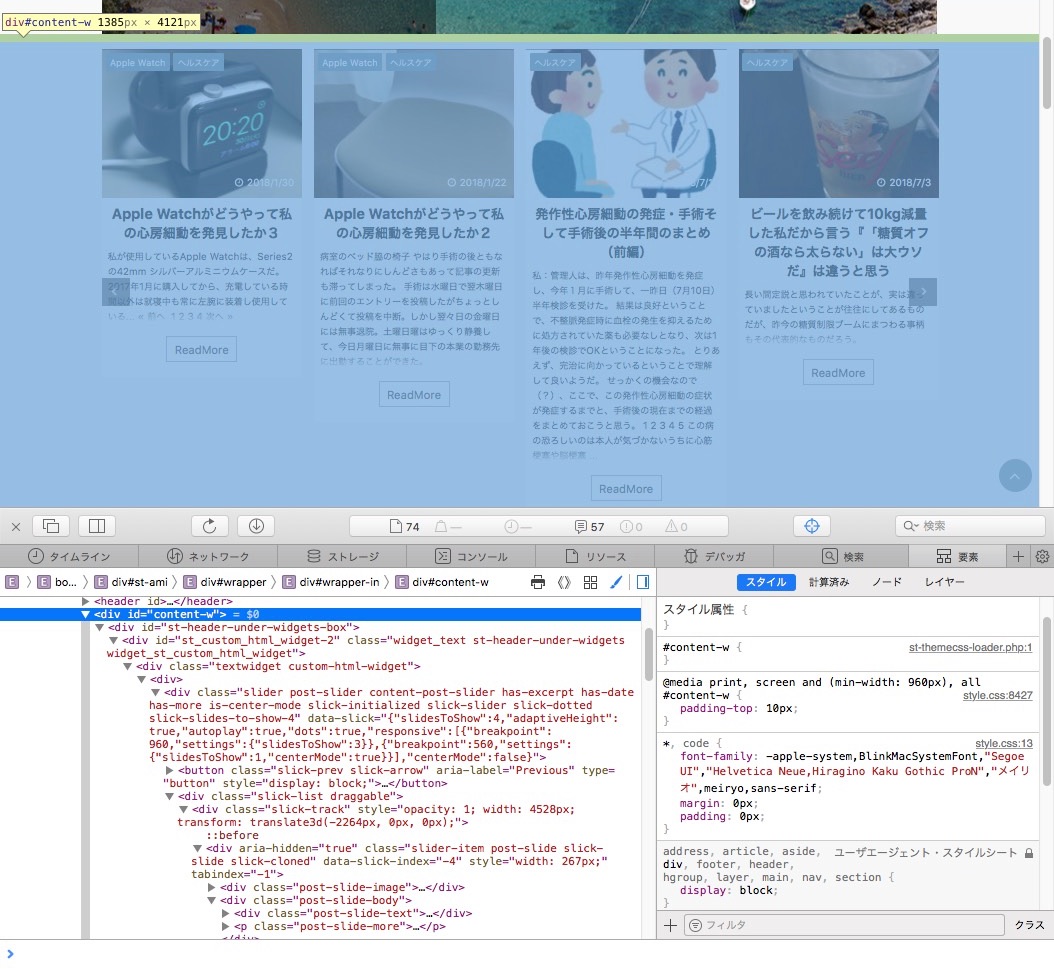
「外観」ー「カスタマイズ」ー「CSS追加」で
#content-w .post-slide-body {
height:200px;
}
を記述して「公開」をクリックします。height(高さ)は「200px」くらいでいいんじゃないでしょうか。
そろいましたー。
子テーマに記述してもいいんだけど、多分アップデートされてあとからこの修正は不要になるだろうから、「CSS追加」に記述しておいた方が削除しやすくて良いですよね。