「Emmet」はキーボードショートカットや省略記法を組み合わせて、複雑な長いコードが瞬時に入力できたり、編集できたりするライブラリ(エディタのプラグイン)です。
省略形(Abbreviation)で入力した後、ショートカットキーtabまたは、control+E(WindowsはCtrl+E,エディタによって異なる場合があります)をタイプして展開(Expand)する使い方が基本になりますが、「Wrap with Abbreviation」と呼ばれる使い方もあって、意外と知られていないんじゃないかと思ったので紹介します。
Expand Abbreviation
まず、基本の「展開(Expand)」のおさらい。言語は「HTML」です。

複数のリスト要素を一度にコーディングするときの方法の例。
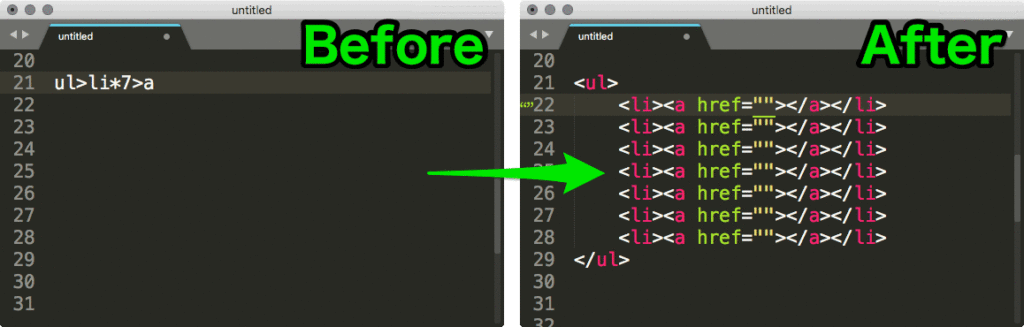
ul>li*7>a
と入力して展開すると
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
となります。
Emmetを用いた作業の基本はこのように、文書の骨組みを作っていって、内容を流し込むというフローになるかと思います。
でも、実際の作業では、既存の原稿データがあってそれをマークアップしていく場合も多いのではないかと思います。
原稿データからコピペするなんて面倒ですよね。そんなとき便利なのが「Wrap with Abbreviation」というやり方です。
Wrap with Abbreviation
番号なしリスト
複数行の項目があって、それぞれの行をli要素にマークアップしたい。

元の原稿データが
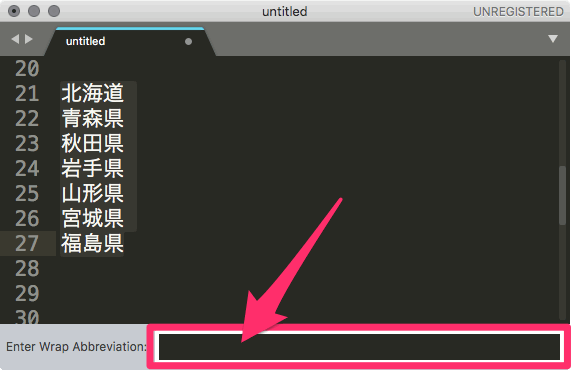
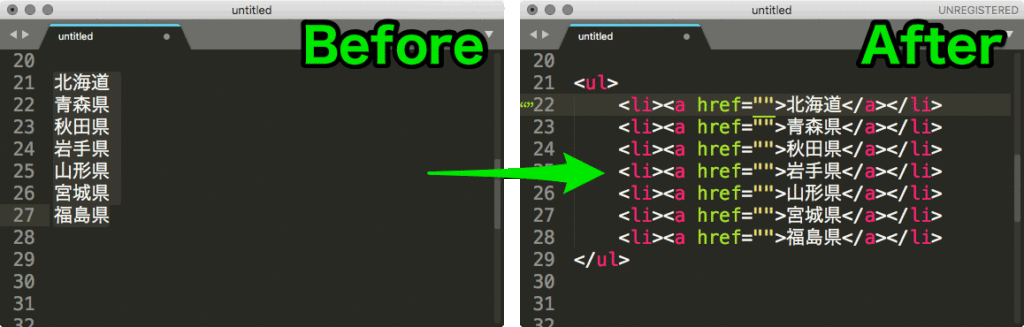
北海道 青森県 秋田県 岩手県 山形県 宮城県 福島県
の場合。
マークアップしたいテキストを選択したらキーボードショートカットでEnter Wrap Abbreviation入力窓を呼び出します。(ショートカットの確認方法は後述)
入力窓に
ul>li*>a
と入力してenter。
結果。
<ul> <li><a href="">北海道</a></li> <li><a href="">青森県</a></li> <li><a href="">秋田県</a></li> <li><a href="">岩手県</a></li> <li><a href="">山形県</a></li> <li><a href="">宮城県</a></li> <li><a href="">福島県</a></li> </ul>
たった1行入力するだけで、全部マークアップされます。便利!早っ!
番号付きリスト
場合によっては原稿データに連番がふってあって、一瞬イラっとすることありますよね。番号なしリストのリストマーカー「・」だったら置き換えで一気に削除できるのにっっ!と今まではなってましたが、Emmetなら大丈夫です。

原稿データが
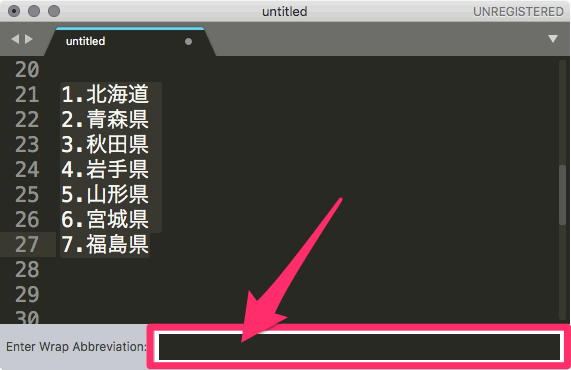
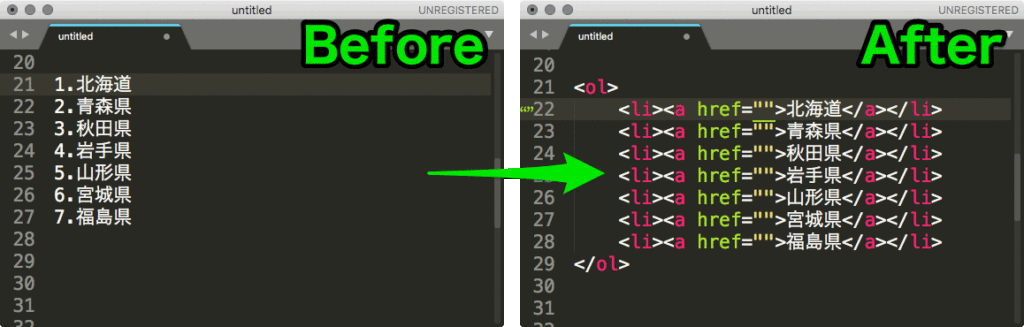
1.北海道 2.青森県 3.秋田県 4.岩手県 5.山形県 6.宮城県 7.福島県
の場合。
番号なしリストと同じように、テキストを選択して入力窓を呼び出したら、
入力窓に、
ol>li*>a|t
と入力してenter。
末尾に|とtを付けるのが要です。
|は、「I」でも「1」でも「L」でもなくてJISキーボードならshift+¥で入力できる縦棒です。
結果。
<ol> <li><a href="">北海道</a></li> <li><a href="">青森県</a></li> <li><a href="">秋田県</a></li> <li><a href="">岩手県</a></li> <li><a href="">山形県</a></li> <li><a href="">宮城県</a></li> <li><a href="">福島県</a></li> </ol>
となり、連番の数字と「.」を綺麗さっぱり取ってくれます。「Emmet」神!
この「Wrap with Abbreviation」はCheat Sheetには載ってないので、Emmet使ってる人でも知らなかった人もいるんじゃないですかね。僕だけ?
公式サイトの「Action」の中に載ってます。→「Wrap with Abbreviation」
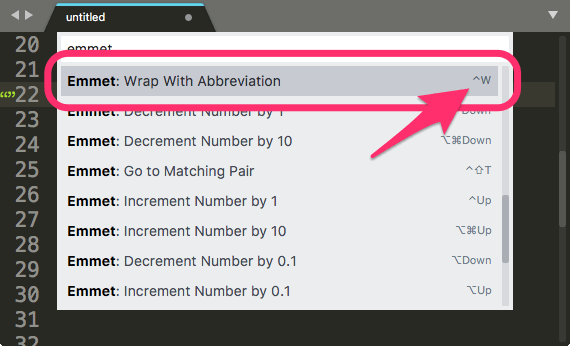
ショートカットキーの確認方法
ショートカットキーは環境によって異なると思います。Sublime Textだったら、コマンドパレットを開いて(WinCtrl+Shift+P, Mac⌘+shift+P)確認できます。