iPhoneのメッセージの画面をHTMLとCSSでブログ等のWebページに再現する方法。
画像として記事に表示させるんだったら、スクリーンショットを撮って配置すれば比較的簡単。下の画像がその一例。

キャプチャー画像
だけどそれだと、テキストじゃなくて、あくまで画像なんで、そのままではコンテンツとして検索対象になりません。
そこで、HTMLとCSSで見た目がiPhoneの「Message」風になるように作りました。
思いのほかいい出来になったので公開します。
完成図
Mac以外だと、フォントが置き換わるのでちょっと違って見えますが、Macだと、ほぼiPhoneでの見た目と変わらないんじゃないかと思います。
縦横比をiPhone11proに合わせて作ってあります。はみ出したメッセージ部分はスクロールして表示できます。
モックアップ用のiPhone11Proのフレームを用意して配置すれば、まんまiPhone11Proになります。(スマホ、タブレットでは表示されないのでMac/PCでみてください。)
また、次のように上部と下部のインターフェースを省いて、高さを内容に合わせて成り行きで表示することもできます。
あるいは、任意の親ボックスに対して横幅100%で表示させることもできます。
これらを実現するソースコードを公開します。
ソースコードおよびデータ
全部まとめてアーカイブしておきましたので、よろしかったらダウンロードしてお使いください。あるいは、このあとコードおよび画像データを載せておくのでそこからコピペしてもらっても可能です。
ダウンロードデータ
- HTMLファイル「template.html」
- CSSファイル「message.css」
- フォルダ「img」
「template.html」は、ブラウザで開いて表示を確認しながら編集するのに使えるhtmlファイルです。
完成後、コードの一部をブログ等の投稿画面にコピー・ペーストします。
「template.html」のソースコードは下記のとおり。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="message.css"> </head> <body> <div id="content"> <!-- ここからコピー --> <div class="message"> <!-- iPhoneを再現しないとき削除1/2ここから --> <div class="frame"> <!-- 高さ成り行きにするとき削除1/2ここから --> <!-- 画面上部インタフェース --> <div class="header"> <!-- 画面最上部の情報表示エリア --> <div class="top"> <!-- 画面左上の時刻表示 --> <p class="current_time">19:20</p> </div> <!-- /.top --> <div class="account"> <!-- スレッド名(相手の名前) --> <p class="name">●●●●</p> </div> <!-- /.account --> </div> <!-- /.header --> <!-- 高さ成り行きにするとき削除1/2ここまで --> <!-- iPhoneを再現しないとき削除1/2ここまで --> <!-- メッセージの内容エリア --> <div class="cont"> <!-- メッセージの種類と日時 --> <div class="info"> <span class="bold">iMessage<br /> 4月26日(日)</span>17:09 </div> <!-- /.info --> <!-- 相手側のメッセージ --> <div class="talk_block other"> <div class="speech_bubble"> 相手側からのメッセージ </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other --> <!-- 相手側の添付画像 --> <div class="talk_block other img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other img --> <!-- iMessageメッセージ --> <div class="talk_block ims"> <div class="speech_bubble"> iMessage(相手もiOSデバイスの場合)の自分側のフキダシ </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block ims --> <!-- メッセージの種類と日時 --> <div class="info"> <span class="bold">SMS/MMS<br> 4月26日(日)</span>18:09 </div> <!-- /.info --> <!-- SMS/MMSメッセージ --> <div class="talk_block sms"> <div class="speech_bubble"> SMS/MMS(相手がiOSデバイス以外)の場合のフキダシ </div> <!-- /.speech_bobble --> </div> <!-- /.talk_block sms --> <!-- 自分側の添付画像 --> <div class="talk_block ims img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_block --> </div> <!-- /.talk_block ims img --> <!-- メッセージの種類と日時 --> <div class="info"> <span class="bold">月曜日</span>18:09 </div> <!-- /.info --> <!-- 相手側のメッセージ連投 --> <div class="talk_block other"> <div class="speech_bubble"> 時間をあけずに... </div> <!-- /.speech_bubble --> <div class="speech_bubble"> 投稿した場合。しっぽは最後のフキダシだけに付く。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other --> <!-- SMS/MMSメッセージ --> <div class="talk_block sms"> <div class="speech_bubble"> 複数の画像を一度に添付した場合は次のようになる。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block sms --> <!-- 自分側の添付画像連投 --> <div class="talk_block ims img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block ims img --> <!-- 相手側の画像添付と同時メッセージ --> <div class="talk_block other img notail"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other img notail --> <div class="talk_block other"> <div class="speech_bubble"> 画像添付と同時にメッセージした場合、添付画像にはしっぽが付かない。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other --> <!-- 自分側のメッセージと添付画像連投 --> <div class="talk_block sms notail"> <div class="speech_bubble"> メッセージに続けて画像を添付した場合、メッセージにはしっぽが付かない。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block sms notail --> <div class="talk_block sms img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block sms img --> <!-- メッセージの種類と日時 --> <div class="info"> <span class="bold">iMessage<br> 4月28日(火)</span>17:09 </div> <!-- /.info --> <!-- iMessageメッセージ --> <div class="talk_block ims"> <div class="speech_bubble"> iMessageで相手が「開封証明を送信」をオンにしていれば、このフキダシの下のように「開封済み」通知が表示されます。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block ims --> <!-- 既読の表示 --> <div class="info read"> 開封済み: 火曜日 </div> <!-- /.info --> </div> <!-- /.cont --> <!-- iPhoneを再現しないとき削除2/2ここから --> <!-- 高さ成り行きにするとき削除2/2ここから --> <!-- 画面下部インタフェース --> <div class="footer"> <!-- no contents --> </div> <!-- /.footer --> <!-- 高さ成り行きにするとき削除2/2ここまで --> </div> <!-- /.frame --> <!-- iPhoneを再現しないとき削除2/2ここまで --> </div> <!-- /.message --> <!-- ここまでコピー --> </div> <!-- /#content --> </body> </html>
「message.css」のソースコードは下記。
/*--------------------------------------
Message style for website
Author URI: https://jisuijisan.com;
Version: 20221110
----------------------------------------*/
/*====================================
初期化と基本設定
======================================*/
.message * {
margin: 0;
padding: 0;
line-height: 1.4!important;
font: normal 14px "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","Helvetica Neue", "Lucida Sans Unicode", "Arial";
color: #333;
}
.message p {
margin: 0;
padding: 0;
}
.message img {
display: auto;
width: 100%;
height: auto;
border: none;
}
/*iPhone幅のフレーム(高さ成り行き)*/
.message .frame {
position: relative;
width: 325px;
height: auto;
margin: 0 auto;
border: solid #ddd 1px;
overflow: hidden;
}
/*iPhone再現サイズのフレーム*/
.message .frame:has(.header) {
height: 704px;
}
/*ヘッダーとフッター*/
.message .frame .header,
.message .frame .footer {
position: absolute;
width: 100%;
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
z-index: 100;
}
/*=====================================
各エリア設定
======================================*/
/*-------------------------------
ヘッダー
--------------------------------*/
/*ヘッダーの基本設定*/
.message .frame .header {
height: 101px;
left: 0;
top: 0;
border-bottom: 1px #b9b9b9 solid;
background: rgba(247,247,247,0.9);
text-align: center;
}
/*Firefox*/
@-moz-document url-prefix() {
.message .frame .header {
background: rgba(247,247,247,0.95);
}}
/*戻るボタン*/
.message .frame .header::before {
position: absolute;
content: "";
width: 14px;
height: 14px;
left: 13px;
top: 49px;
border: none;
background: none;
box-shadow: 3px 3px 0 0 #2793fa inset;
transform: rotate(-45deg);
}
/*ヘッダーイメージ*/
.message .frame .top {
height: 42px;
background: url(img/header.png);
}
/*ヘッダー時刻表示*/
.message .frame .current_time {
position: absolute;
top: 13px;
left: 17px;
line-height: 15px!important;
font-family: "Helvetica Neue";
font-size: 14px !important;
}
/*Firefox*/
@-moz-document url-prefix() {
.message .frame .current_time {
left: 13px;
font-size: 14px !important;
}}
/*Chrome*/
_:lang(x)::-internal-media-controls-overlay-cast-button,
.message .frame .current_time {
left: 13px;
font-size: 14px !important;
}
/*ヘッダー:相手のアイコン*/
.message .frame .account {
height: 59px;
padding: 34px 0 0 6px;
background: url(img/avatar.png) center 0 no-repeat;
}
/*ヘッダー:相手の名前*/
.message .frame .name {
display: inline-block;
line-height: 10px !important;
font-size: 10px !important;
}
/*次へボタン*/
.message .frame .name::after {
display: inline-block;
content: "";
width: 6px;
height: 6px;
margin-bottom: 1px;
border: none;
background: none;
box-shadow: -2px 2px 0 0 #999 inset;
transform: rotate(45deg);
}
/*---------------------------------
フッター
----------------------------------*/
.message .frame .footer {
height: 108px;
left: 0;
bottom: 0;
background: rgba(255,255,255,0.75) url(img/footer.png) no-repeat;
}
/*Firefox*/
@-moz-document url-prefix() {
.message .frame .footer {
background: rgba(255,255,255,0.9) url(img/footer.png) no-repeat;
}}
/*----------------------------------
メッセージボディ
-----------------------------------*/
.message .cont {
padding: 10px 0 10px;/*iPhone再現サイズ以外*/
background: #fff;
z-index: 1;
}
/*iPhone再現サイズ(.headerがあるとき)*/
.message .frame .header ~ .cont {
width: 340px;/*スクロールバーをはみ出させて隠す*/
height: 483px;
padding-top: 101px;
padding-bottom: 120px;
overflow-x: hidden;
overflow-y: scroll;
}
/* Edge */
@supports (-ms-ime-align: auto) {
.message .frame .header + .cont > div:last-of-type {
margin-bottom: 120px;
}}
/*Firefox*/
@-moz-document url-prefix() {
.message .frame .header + .cont > div:last-of-type {
margin-bottom: 120px;
}}
/*スマホ、タブレット.細いスクロールバーに対応*/
@media only screen and (max-width: 1112px) {
.message .frame .header + .cont {
width: 330px;
}}
/*======================================
メッセージボディ内パーツ
=======================================*/
/*メッセージの種類と日時*/
.message .info {
margin: 2em 14px 0.8em;
text-align: center;
font-family: "ヒラギノ角ゴ Pro W6";
font-size: 11px;
color: #aaa;
}
.message .info .bold {
font-size: inherit;
font-weight: bold;
color: inherit;
}
/*既読表示*/
.message .info.read {
margin-top: 0;
text-align: right;
}
/*-------------------------
フキダシ
--------------------------*/
/*メッセージのブロック*/
.message .talk_block {
position: relative;
margin-bottom: 6px;
overflow: hidden;
}
/*意図的にしっぽを削除した場合*/
.message .talk_block.notail {
margin-bottom: 0;
}
/*フキダシの左右揃え*/
.message .talk_block.other * {
float: left;
}
.message .talk_block:not(.other) * {
float: right;
}
/*フキダシの基本設定*/
.message .speech_bubble {
position: relative;
clear: both;
}
/*画像添付でないフキダシ*/
.message .talk_block:not(.img) .speech_bubble {
max-width: 50%;/*iPhoneを再現しないとき*/
margin: 1px 14px 0px;
padding: 9px 14px;
border-radius: 15px;
color: #fff;
overflow-wrap: break-word;
text-align: left;
}
/*iPhoneを再現するとき*/
.message .frame .talk_block:not(.img) .speech_bubble {
max-width: 192px;
}
/*画像添付のフキダシ設定*/
.message .img .speech_bubble {
width: 216px;
margin: 1px 9px 0;
padding: 0;
}
/*画像添付の画像のマージン*/
.message .img .speech_bubble img {
margin: 0;
}
/*------------------------------
フキダシの配色
--------------------------------*/
/*フキダシの配色_相手側*/
.message .other .speech_bubble {
background-color: #e9e9ed;
color: #000 !important;
}
/*フキダシの配色_iMessage*/
.message .ims .speech_bubble {
background-color: #2793fa;
}
/*フキダシの配色_SMS/MMS*/
.message .sms .speech_bubble {
background-color: #32cd54;
}
/*=============================
フキダシのしっぽ
==============================*/
/*フキダシのしっぽ,添付画像の角丸共通*/
.message .talk_block::before,
.message .talk_block::after,
.message .speech_bubble::before,
.message .speech_bubble::after {
position: absolute;
border: none;
background: none;
z-index: 10;
}
/*フキダシのしっぽ共通*/
.message .talk_block:not(.img):not(.notail)::after {
content: "";
width: 15px;
height: 17px;
bottom: 0;
}
/*フキダシのしっぽ_相手側*/
.message .other:not(.img)::after {
left: 9px;
border-radius: 0px 0 15px 0px/ 0px 0 11px 0;
box-shadow: -13px 2px 0 -3px #e9e9ed inset;
}
/*フキダシのしっぽ_iMessage*/
.message .ims:not(.img)::after {
right: 9px;
border-radius: 0px 0 0 15px/ 0px 0 0 11px;
box-shadow: 13px 2px 0 -3px #2793fa inset;
}
/*フキダシのしっぽ_SMS/MMS*/
.message .sms:not(.img)::after {
right: 9px;
border-radius: 0px 0 0 15px/ 0px 0 0 11px;
box-shadow: 13px 2px 0 -3px #32cd54 inset;
}
/*===================================
画像添付のフキダシのしっぽと角丸
=====================================*/
/*画像添付しっぽ共通*/
.message .img:not(.notail)::after {
content: url(img/img_tail.svg);
width: 22px;
height: 12px;
bottom: 1px;
}
/*画像添付しっぽ_相手側*/
.message .other.img::after {
left: 8px;
}
/*画像添付しっぽ_自分側*/
.message .img:not(.other):not(.notail)::after {
right: 8px;
transform: scale(-1, 1);
}
/*画像添付しっぽなし*/
.message .img.notail::after {
content: "";
width: 20px;
height: 20px;
bottom: 0;
}
/*画像添付しっぽなし_相手側*/
.message .other.img.notail::after {
left: 14px;
border-radius: 0 0 0 15px;
box-shadow: -6px 6px 0 2px #fff;
}
/*画像添付しっぽなし_自分側*/
.message .img:not(.other).notail::after {
right: 14px;
border-radius: 0 0 15px 0;
box-shadow: 6px 6px 0 2px #fff;
}
/*画像添付しっぽの上辺マスク*/
.message .img::before {
content: "";
width: 6px;
height: 2000px;
bottom: 9px;
background: #fff;
}
/*画像添付しっぽの上辺マスク_相手側*/
.message .other.img::before {
left: 8px;
}
/*画像添付しっぽの上辺マスク_自分側*/
.message .img:not(.other)::before {
right: 8px;
}
/*画像添付上左右の角丸*/
.message .img .speech_bubble:first-of-type::before {
content: "";
width: 211px;
height: 16px;
top: 0px;
border-radius: 15px 15px 0 0;
box-shadow: 0 -6px 0 5px #fff;
}
/*画像添付上左右の角丸_相手側*/
.message .other.img .speech_bubble:first-of-type::before {
left: 5px;
}
/*画像添付上左右の角丸_自分側*/
.message .img:not(.other) .speech_bubble:first-of-type::before {
right: 5px;
}
/*画像添付下内側角丸共通*/
.message .img .speech_bubble::after {
content: "";
width: 16px;
height: 16px;
bottom: 0px;
}
/*画像添付下内側角丸_相手側(右下)*/
.message .other.img .speech_bubble:last-of-type::after {
right: 0px;
border-radius: 0 0 15px 0;
box-shadow: 4px 4px 0 3px #fff;
}
/*画像添付下内側角丸_自分側(左下)*/
.message .img:not(.other) .speech_bubble:last-of-type::after {
left: 0;
border-radius: 0 0 0 15px;
box-shadow: -4px 4px 0 3px #fff;
}
/*==============================
画像を連投した場合の区切り線
===============================*/
.message .speech_bubble img:not(:first-of-type) {
border-top: #fff 1px solid;
}
.message .speech_bubble:not(:first-of-type) img {
border-top: #fff 1px solid;
}
「img」フォルダには、iPhoneメッセージ画面の上部下部のインターフェース、フキダシの形のグラフィックスに使う画像ファイルと、表示確認のためのサンプル画像が入ってます。
「img」フォルダの画像ファイル
avatar.png ![]() header.png
header.png ![]()
footer.png 
img_tail.svg sample.jpg

以上の「template.html」、「message.css」、「img」フォルダを同一ディレクトリに置いて編集してください。
コードを編集する
「template.html」をブラウザで開いて表示を確かめながらエディタで編集します。
<div class="talk_block ?">〜</div><!-- /.talk_block ? -->が、メッセージの基本ブロックです。
メッセージの内容は <div class="speech_bubble">〜</div><!-- /.speech_bubble -->内に配置してください。
「? 」の部分のクラスによって、フキダシの種類を振り分けます。
クラスをotherにすると、相手側(左側)のフキダシになります。
<!-- 相手側のメッセージ --> <div class="talk_block other"> <div class="speech_bubble"> 相手側からのメッセージ </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other -->
自分側のフキダシは、iMessage(相手がiOSデバイスの場合)の場合とSMS/MMSの場合とで、背景色が異なります。
クラスをimsにすると、iMessageの場合の青いフキダシになります。
<!-- iMessageメッセージ --> <div class="talk_block ims"> <div class="speech_bubble"> iMessage(相手もiOSデバイスの場合)の自分側のフキダシ </div> <!-- /.speech_bubble --> </div>
クラスをsmsにすると、SMS/MMSの場合の緑のフキダシになります。
<!-- SMS/MMSメッセージ --> <div class="talk_block sms"> <div class="speech_bubble"> SMS/MMS(相手がiOSデバイス以外)の場合のフキダシ </div> <!-- /.speech_bobble --> </div> <!-- /.talk_block sms -->
画像を添付した場合の表示を再現するには、クラスにimgを加えます。画像が、フキダシの形にトリミングされます。
<!-- 相手側の添付画像 --> <div class="talk_block other img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other img -->
連投の(一度に連続してメッセージを送った)場合、フキダシのしっぽは最後の吹き出しだけにつきます。これを再現するには、単一の<div class="talk_block ?">の中に連投する<div class="speech_bubble">を配置します。
<!-- 相手側のメッセージ連投 --> <div class="talk_block other"> <div class="speech_bubble"> 時間をあけずに... </div> <!-- /.speech_bubble --> <div class="speech_bubble"> 投稿した場合。しっぽは最後のフキダシだけに付く。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other -->
一度に複数の画像を添付した場合、一つのフキダシの中に複数の画像が表示されます。これを再現するには、単一の<div class="talk_block ?">の中に複数の<div class="speech_bubble">を配置し、その中にそれぞれimg要素を配置します。(単一の<div class="speech_bubble">の中に複数のimg要素を配置しても同じ表示結果が得られます。)
<!-- 自分側の添付画像連投 --> <div class="talk_block ims img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block ims img -->
画像を添付して、同時にテキストメッセージを送った場合は、しっぽのついていない画像のフキダシと、テキストのフキダシが続いて表示されます。これを再現するには、画像を配置する方の<div class="talk_block ?">に、クラスnotailを加えます。
<!-- 相手側の画像添付と同時メッセージ --> <div class="talk_block other img notail"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other img notail --> <div class="talk_block other"> <div class="speech_bubble"> 画像添付と同時にメッセージした場合、添付画像にはしっぽが付かない。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block other -->
テキストメッセージを送ってから時間をおかず続けて画像を添付した場合、テキストメッセージのフキダシにはしっぽがつきません。これを再現するには、テキストメッセージの方の<div class="talk_block ?">に、クラスnotailを加えます。
<!-- 自分側のメッセージと添付画像連投 --> <div class="talk_block sms notail"> <div class="speech_bubble"> メッセージに続けて画像を添付した場合、メッセージにはしっぽが付かない。 </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block sms notail --> <div class="talk_block sms img"> <div class="speech_bubble"> <img src="img/sample.jpg" alt=""> </div> <!-- /.speech_bubble --> </div> <!-- /.talk_block sms img -->
iMessage/SMS/MMSおよび投稿日時を表示する部分は<div class="info">〜</div><!-- /.info -->のブロックに記述します。
<!-- メッセージの種類と日時 --> <div class="info"> <span class="bold">iMessage<br /> 4月26日(日)</span>17:09 </div> <!-- /.info -->
メッセージの後に表示される既読表示を再現するには、<div class="info">のブロックにクラスreadを加えます。
<!-- 既読の表示 --> <div class="info read"> 開封済み: 火曜日 </div> <!-- /.info -->
画面上部インターフェースの時刻表示とスレッド名(相手の名前)を編集するには、<div class="header">内の<div class="current_time">と<div class="account">を編集します。
<!-- 画面上部インタフェース --> <div class="header"> <!-- 画面最上部の情報表示エリア --> <div class="top"> <!-- 画面左上の時刻表示 --> <p class="current_time">19:20</p> </div> <!-- /.top --> <div class="account"> <!-- スレッド名(相手の名前) --> <p class="name">●●●●</p> </div> <!-- /.account --> </div> <!-- /.header -->
データをアップロードする
「message.css」と「img」フォルダをサーバー上の任意のディレクトリへアップロードしてください(「message.css」と「img」フォルダは同一のディレクトリに)。
「template.html」をアップロードする必要はありません。
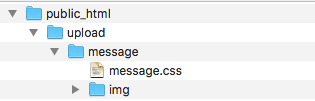
例えば、サーバーのルート - 私の利用しているエックスサーバーの場合、ルートは「public_html」なので、そこに作成した「upload」フォルダ内の「message」フォルダにアップロードしました。

アップロードするディレクトリの例
リンクの修正
画像を添付している場合、画像ファイルへのリンクを修正します。添付していない場合は必要ありません。
たとえばここで利用しているサンプル画像の「sample.jpg」は「img」フォルダにあって、「img」フォルダはサイトルート直下の 「upload」-「message」にアップロードすることにしているので、これに合わせてHTMLファイル内のパスを変更します。
エディタの検索-置換で...
<img src="img/ を<img src="/upload/message/img/ に置換しました。
Webページへ貼る
ブログサービスやWordPressの編集画面で、「template.html」のうちの<div class="message"> 〜 </div><!-- /.message --> の部分を貼り付けます。
WordPressでは「テキスト」タブで貼り付けて下さい。他のCMS等では「テキスト」タブは「HTML」だったりしますね。
併せてアップロードしたCSSファイルへのリンク要素を記述します。
上記の例では…
<link rel=“stylesheet” href=“/upload/message/message.css”>
となりますね。
ただ、気をつけるのは、WordPressの場合「テキスト」タブと「ビジュアル」タブを行き来すると、このリンク要素が消えてしまったりするということ。😭
「テキスト」タブでのみで編集するか、それがいやならテーマファイルのhead要素内に記述しましょう。
あるいは、使用しているテーマによっては、記事ごとにhead要素内を編集できる機能があるかもしれません。
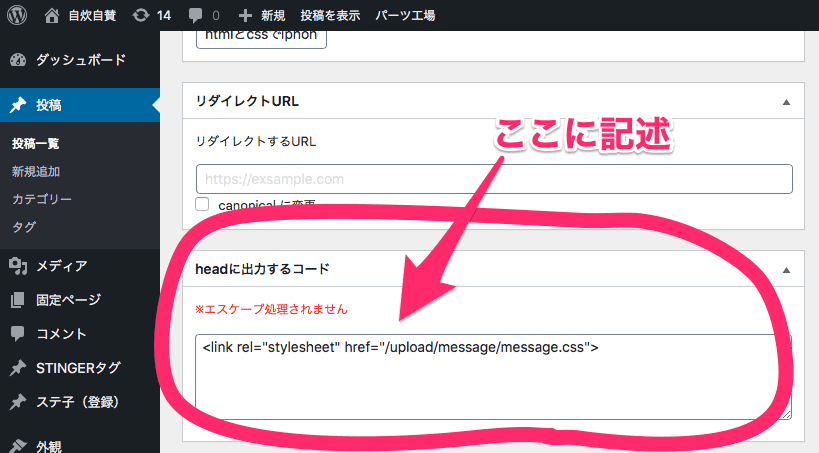
私が利用しているテーマ「WING(AFFINGER5)」の場合は下図のように「投稿の編集」画面で、headに出力するコードを設定できるのでそこに記述しました。

テーマ:AFFINGERの場合
スタイルシートは全部をコピペして既存のCSSの一番最後に貼り付けるかインポート(@import)する方法もありますが、その際は画像データへのリンクを修正してください。
高さ成り行きの場合など
上部と下部のインターフェースを省いて、高さを成り行きで表示する場合は、<!-- 高さ成り行きにするとき削除1/2ここから -->(19行目)から<!-- 高さ成り行きにするとき削除1/2ここまで -->(37行目)と<!-- 高さ成り行きにするとき削除2/2ここから -->(203行目)から<!-- 高さ成り行きにするとき削除2/2ここまで -->(211行目)を削除します。
任意の親ボックスに対して横幅100%で表示させる場合は、<!-- iPhoneを再現しないとき削除1/2ここから -->(15行目)から<!-- iPhoneを再現しないとき削除1/2ここまで -->(39行目)と<!-- iPhoneを再現しないとき削除2/2ここから -->(201行目)から<!-- iPhoneを再現しないとき削除2/2ここまで -->(216行目)を削除します。
以上が基本的な利用方法です。
注意点
既存のWebページにクラス「messsage」の要素が存在する場合等、スタイルシートの競合で意図した表示にならない場合があるかもしれません。
その際は適宜クラス名を変更する等してください。
以上、どなたかのお役に立てば。