このサイトのWordPressテーマは「WING(AFFINGER5)」を使用しています。
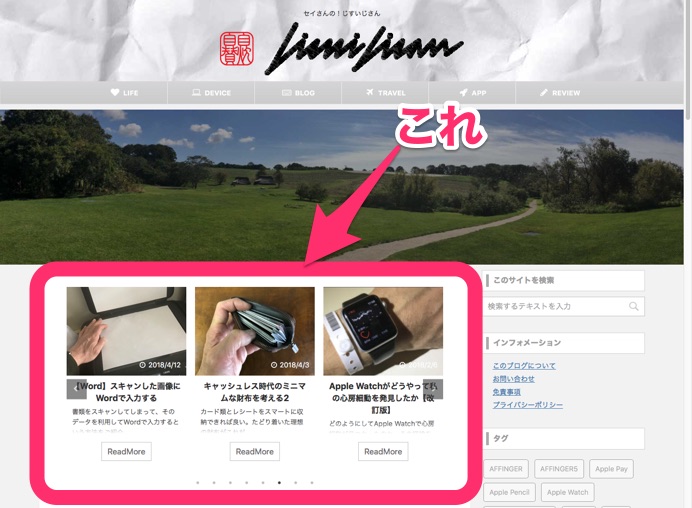
トップページの上部に、おすすめ記事が水平方向にスライドしているのは、この「WING(AFFINGER5)」に搭載されている「カテゴリ一覧スライドショー」という機能を利用しています。

ブラウザで表示したカテゴリー一覧
この「カテゴリ一覧スライドショー」という機能は、カテゴリーを指定するだけで、カテゴリ一覧をスライドショーで表示させることができるという便利な機能なのですが、任意の記事のサムネイル上に任意のラベルを貼るというような機能は用意されていません。
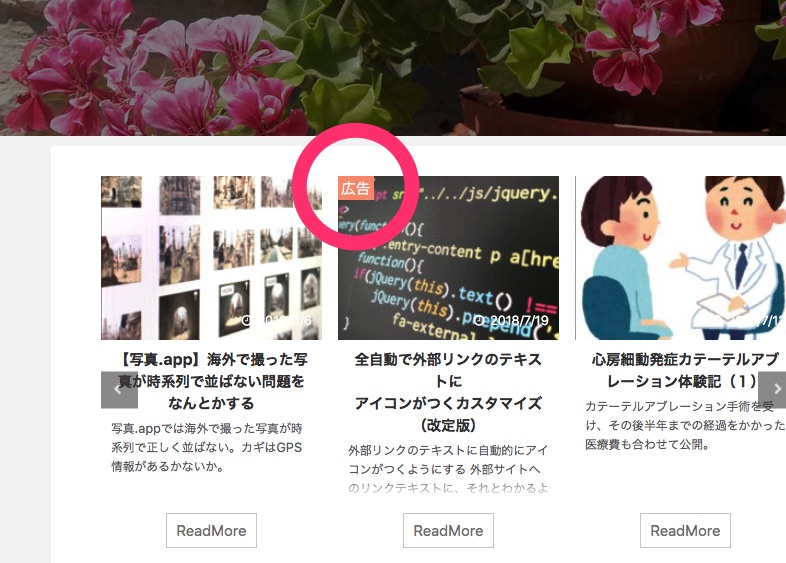
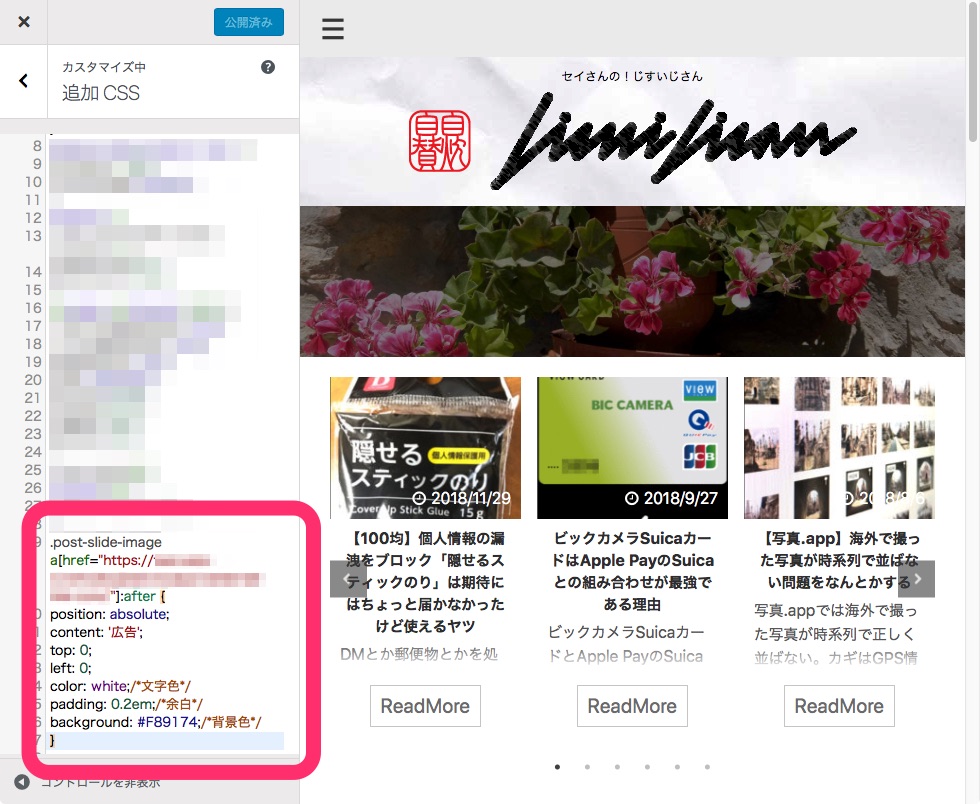
例えば、下図のように、特定の記事のサムネイルだけに目印になるラベルを貼る。この例では「広告」というラベルを貼ってます。
スタイルシートを追加するだけでできるかんたんな方法を考えてみました。
カテゴリ一覧スライドショーとは
AFFINGERの「カテゴリ一覧スライドショー」の機能を既に使いこなしている方には、今さら説明するまでもないと思うので、ここはとばして「このスタイルシートを追加すればOK」へ進んでください。
ここでは、この機能はまだあんまり使ったことないという方のために、簡単におさらいしておきます。
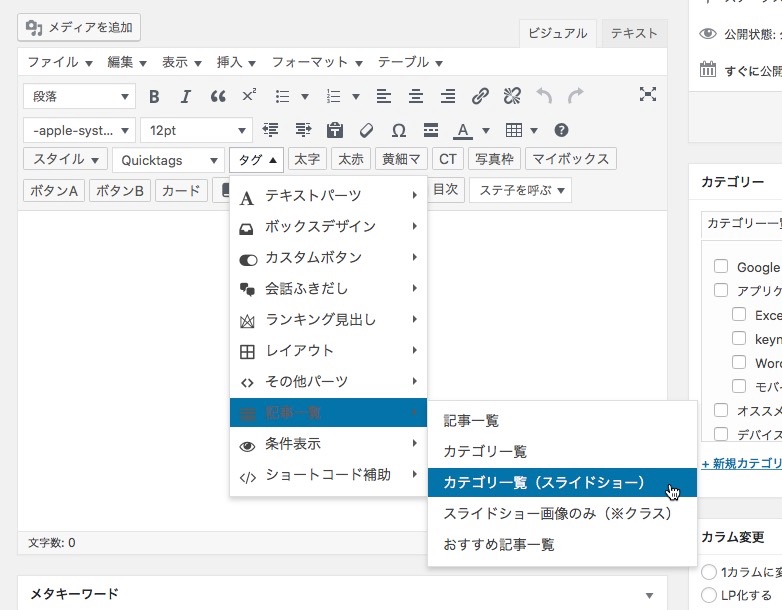
新規投稿画面のビジュアルエディタだと、プルダウンメニューの「タグ▼」から投稿記事内に挿入することができます。

すると、次のようなショートコードが挿入されるので「" "」内に適宜引数を指定してやればいい。
ユーザの方はマニュアルサイトをご覧ください。(→カテゴリ一覧スライドショー機能)
[st-catgroup cat="カテゴリID指定" page="読み込み記事数" order="desc" orderby="id" child="子カテゴリーの読み込み" slide="スライドショーのオンオフ" slides_to_show="列数の指定" slide_more="続きを読む" slide_center="off"]
Webブラウザで表示した際のソースコードは次のようになります。
<div class="slider post-slider content-post-slider has-excerpt has-date has-more" data-slick="<!-- 省略 -->"> <div class="slider-item post-slide"> <div class="post-slide-image"> <a href="<!-- 記事のURL -->"> <img width="202" height="150" src="<!-- サムネイルのURL -->" class="attachment-st_post_slider_3 size-st_post_slider_3 wp-post-image" alt="" /> </a> <p class="post-slide-date"><i class="fa fa-clock-o"></i>2018/11/29</p> </div> <div class="post-slide-body"> <div class="post-slide-text"> <p class="post-slide-title"> <a href="<!-- 記事のURL -->"> <!-- 記事のタイトル --> </a> </p> <div class="post-slide-excerpt"> <p><!-- 抜粋の文章 --></p> </div> </div> <p class="post-slide-more"> <a href="<!-- 記事のURL -->">ReadMore</a> </p> </div> </div> <div class="slider-item post-slide"> <!-- 読み込み記事数分繰り返し --> </div> </div>
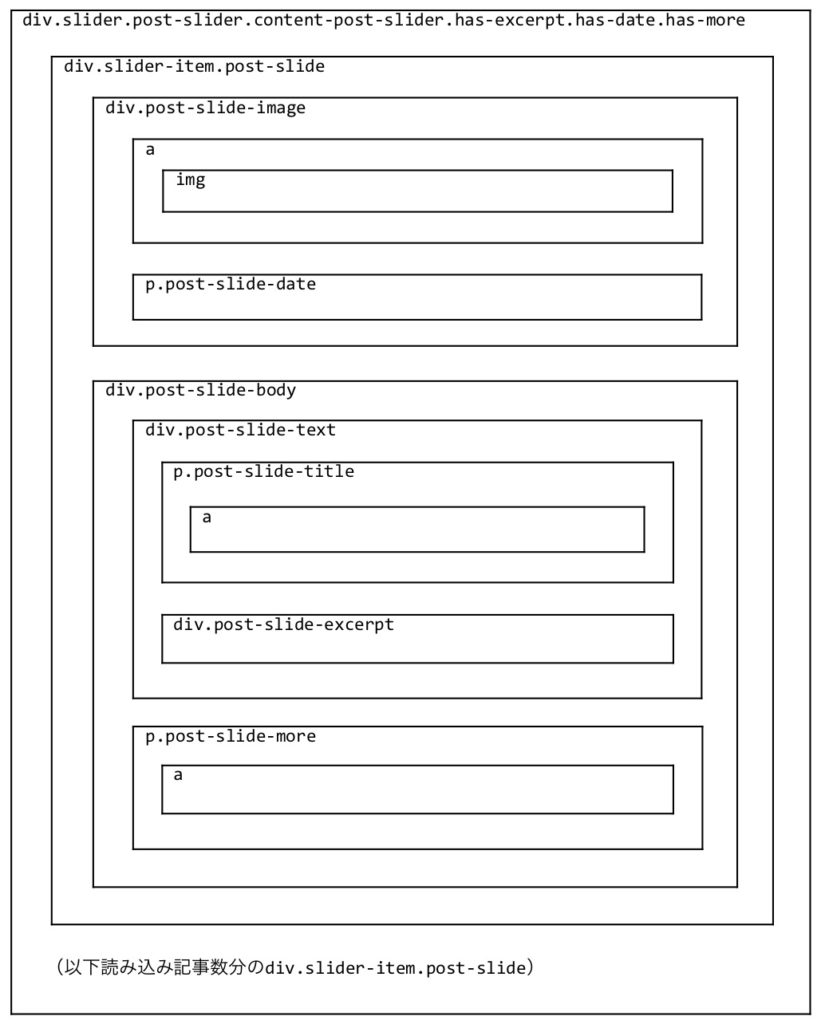
要素の構造を図解するとこんな感じ。
ラベルを貼る位置を指定する方法
ラベルを貼る記事を特定するには、記事のURLで指定するのが良いでしょう。
「要素名[属性名="属性値"]」で指定する属性値セレクタを使えばいい。
a[href="/*記事のURL*/"]
ただし、a 要素は3つある。ラベルを貼りたい画像が含まれているa要素は、.post-slide-imageの要素内のa要素だから、子孫セレクタにすれば良い。
.post-slide-image a[href="/*記事のURL*/"]
post-slide-imageっていうのは、スライドショーの部品として使われているクラス名だと思うから、多分ページの他の部分に影響はないでしょう。
ラベルを貼る方法
それでもって、その特定したa要素を擬似要素「after」にして、貼り付けたいテキストを挿入し、絶対配置でサムネイルの画像の上に配置すれば良いでしょう。
幸い、ソースコードを調べてみたら包含要素の.post-slide-imageの要素は、position:relativeなので、擬似要素にposition:absoluteを指定すればOKです。
このスタイルシートを追加すればOK
次のスタイルシートを追記します。
.post-slide-image a[href="/*記事のURL*/"]:after {
position: absolute;
content: '/*ラベルにしたいテキスト*/';
top: 0;
left: 0;
color: white;/*文字色*/
padding: 0.2em;/*余白*/
background: #F89174;/*背景色*/
}
追記するのはテーマのCSSファイル「style.css」でもいいんですが、書き換える頻度が高そうなので、カスタマイザーの「追加CSS」に追記しておいた方がいいんじゃないでしょうか。

これでOK。
と言いたいところなんですが、Internet Explorer と Microsoft Edge で確認したところ、謎の青い下線が表示されてしまいます。

謎の青い下線が...
色々調べましたが、原因がよくわかりません。
さすがMicrosoftのブラウザ。相変わらずクソお行儀が悪いですね。
text-decoration:none;
に指定しても消えません。
仕方ないので、あえて背景色と同色の下線を指定します。
.post-slide-image a[href="/*記事のURL*/"]:after {
position: absolute;
content: '/*ラベルにしたいテキスト*/';
top: 0;
left: 0;
color: white;/*文字色*/
padding: 0.2em;/*余白*/
background: #F89174;/*背景色*/
text-decoration: underline;
text-decoration-color:#F89174;/*背景色と同色*/
}
それでも、Microsoftの2つは白い下線が表示されてしまうのですが、青い下線よりはましです。
その他のモダンブラウザでは背景と同色なので見えません。
以上どなたかのお役に立てば。