CSS3で新たに追加されたプロパティを用いれば、かつては画像を用意しなければできなかったようなさまざまな表現が可能です。
box-shadowプロパティはボックスモデルの要素に影を追加するプロパティですが、工夫次第でさまざまな表現に利用できるプロパティです。
この記事ではbox-shadowプロパティを基本から解説します。
box-shadow プロパティのおさらい
box-shadowプロパティは、要素に影を追加するプロパティ。その影の詳細を値で指定します。
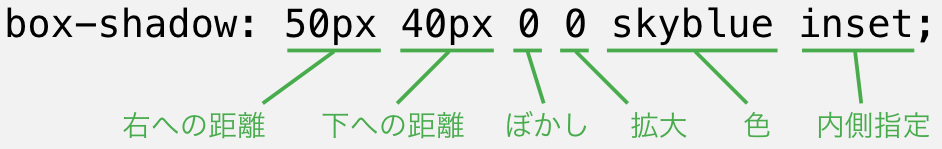
box-shadowプロパティの書式

プロパティの値は次のように解釈されます。
- 1つ目の長さの値は、対象要素と影との水平方向の距離で、正の値を指定すると影は対象要素の右へ、負の値を指定すると左となる。
- 2つ目の長さの値は、対象要素と影との垂直方向の距離で、正の値を指定すると影は対象要素の下へ、負の値を指定すると上となる。
- 3つめの長さの値は、影のぼかし距離で、値が大きいほどぼかしが強くなり、値が0のときぼかしのない影となる。負の値は指定できない。
- 4つめの長さの値は、影の広がり距離で、正の値を指定すると、上下左右それぞれに指定した値分拡大、負の値を指定すると縮小する。
- 色の値を指定すると、影がその色になる。
insetキーワードを指定すると、影が対象要素の外側から内側に変更される。
具体例で確認
具体例で確認していきます。
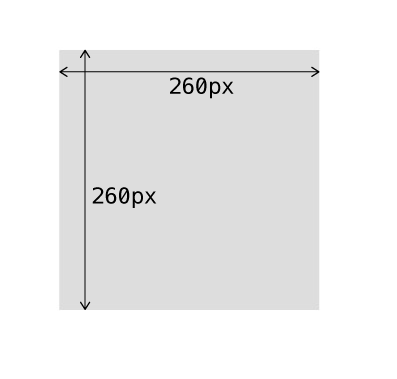
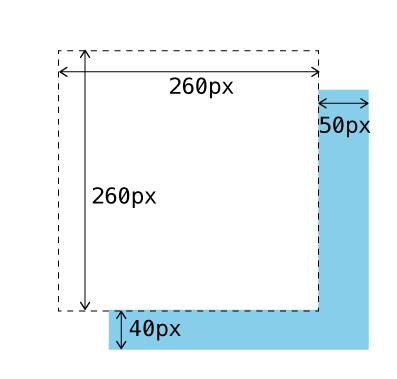
まず、box-shadowを適用するための、要素<div>を定義。(図は実寸表示ではありません)
div.box {
width: 260px;
height: 260px;
background: #ddd;
}

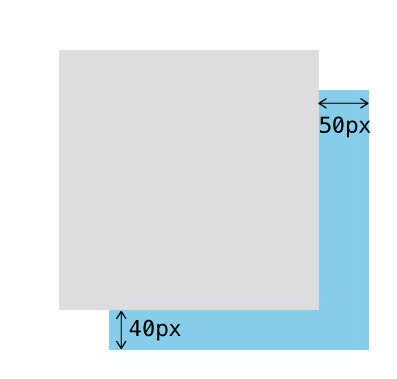
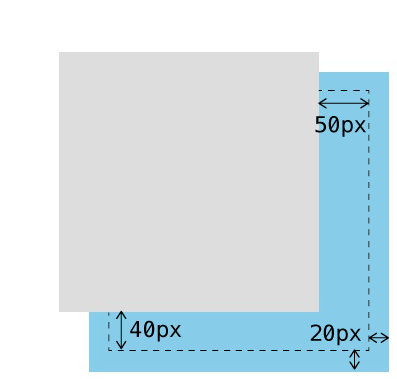
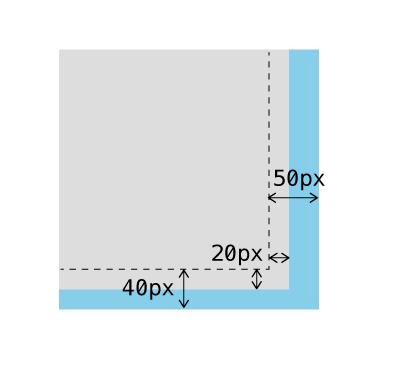
box-shadowの値を、右に50px、下に40px、ぼかし0、拡大0で、色をskyblue (以下同色)に設定した場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: 50px 40px 0 0 skyblue; }

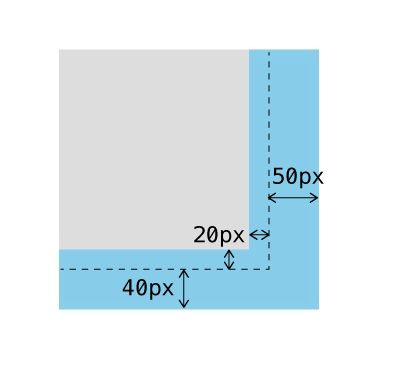
右に50px、下に40px、ぼかし20px、拡大0の場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: 50px 40px 20px 0 skyblue; }

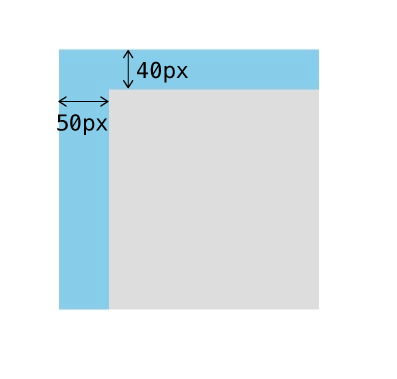
右に-50px、下に-40px、ぼかし0、拡大0の場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: -50px -40px 0 0 skyblue; }

右に50px、下に40px、ぼかし0、拡大が20pxの場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: 50px 40px 0 20px skyblue; }

右に50px、下に40px、ぼかし0、拡大が−20pxの場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: 50px 40px 0 -20px skyblue; }

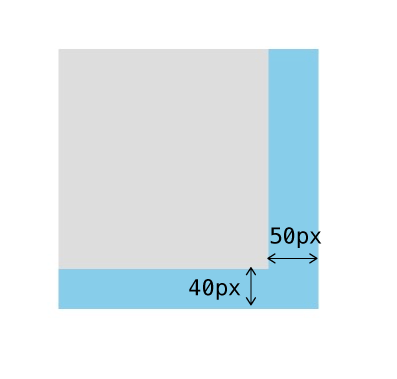
右に50px、下に40px、ぼかし0、拡大0、内側指定(inset)をした場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow:50px 40px 0 0 skyblue inset; }

右へ−50px、下へ−40px、ぼかし0、拡大0、内側指定(inset)の場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: -50px -40px 0 0 skyblue inset; }

右へ−50px、下へ−40px、ぼかし0、拡大20px、内側指定(inset)の場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: -50px -40px 0 20px skyblue inset; }

右へ−50px、下へ−40px、ぼかし0、拡大-20px、内側指定(inset)の場合。
div.box { width: 260px; height: 260px; background: #ddd; box-shadow: -50px -40px 0 -20px skyblue inset; }

要素を透明にした場合
ここまでは、対象の要素にbackgroundプロパティを設定(background: #ddd;)していましたが、これを設定しないとどうなるでしょう。
backgroundプロパティの初期値はnone(background-color: transparent)ですから、要素は透明になるわけですが、その際の影がどうなるかというと、要素の形に切り取られた影が残ります(影が全て残るわけではありません)。
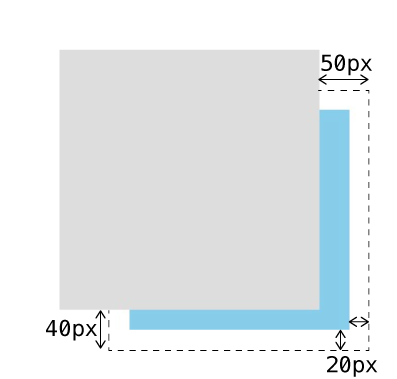
backgroundプロパティをなしにし、box-shadowの値を、右に50px、下に40px、ぼかし0、拡大0で、色をskyblue(以下同色)に設定した場合。
div.box {
width: 260px;
height: 260px;
box-shadow: 50px 40px 0 0 skyblue;
}

対象要素にborder-radiusが指定された場合、box-shadowの影もその丸みを反映するので、工夫次第で様々な形を作ることができます。
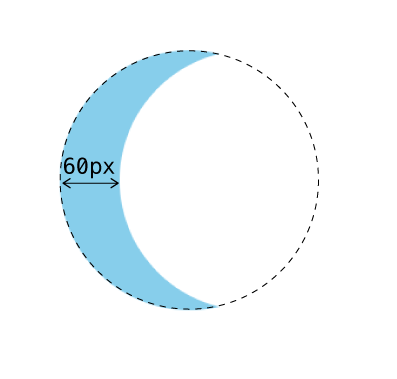
border-radiusプロパティでボックスを円に、backgroundプロパティをなし、box-shadowの値を、右に60px、下に0、ぼかし0、拡大0で、色をskyblue (以下同色)に設定した場合。
div.box { width: 260px; height: 260px; border-radius: 130px 130px 130px 130px; box-shadow: 60px 0 0 0 skyblue; }

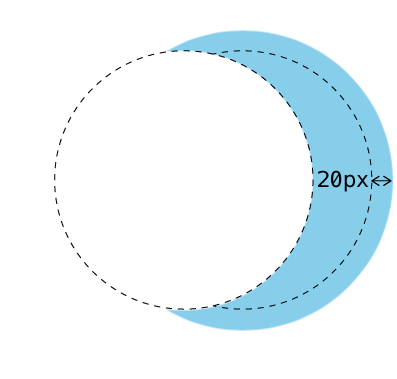
続けて、box-shadowの値の拡大を20pxに設定した場合。
div.box { width: 260px; height: 260px; border-radius: 130px 130px 130px 130px; box-shadow: 60px 0 0 20px skyblue; }

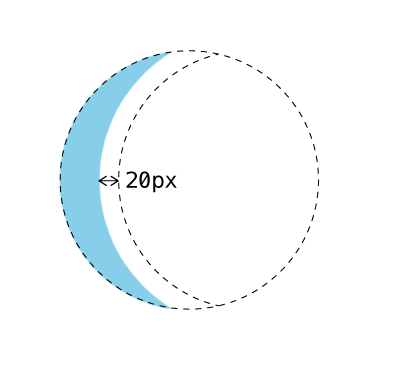
box-shadowの値を、右に60px、下に0、ぼかし0、拡大0で、色をskyblue (以下同色)、内側指定(inset)の場合。
div.box {
width: 260px;
height: 260px;
border-radius: 130px 130px 130px 130px;
box-shadow: 60px 0 0 0 skyblue inset;
}

続けて、box-shadowの値の拡大を−20pxに設定した場合。
div.box { width: 260px; height: 260px; border-radius: 130px 130px 130px 130px; box-shadow: 60px 0 0 -20px skyblue inset; }

そもそもbox-shadowプロパティはボックスモデルの要素に影を追加するためのプロパティなのですが、工夫次第でいろいろ使えそうです。
たとえば、会話風フキダシをレイアウトするときのフキダシのしっぽなんかに使えます。
こちらの記事で解説しています。↓
-

-
【CSS】box-shadowプロパティでフキダシのしっぽいろいろ
CSS3で新たに追加されたプロパティを用いれば、かつては画像を用意しなければできなかったようなさまざまな表現が可能です。 この記事では、会話風のフキダシをHTMLとCSSで表現するときの ...
続きを見る
どなたかのお役に立てば幸いです。