このブログのWordPressテーマは「WING(AFFINGER5)」を使用しています。
会話風のアイコンとフキダシを簡単にレイアウトできる便利な「会話ふきだし機能」がついてるんですが、そのフキダシの形をカスタマイズ。
フキダシのしっぽ(吹き出しににょろっとついてるヤツ、しっぽという名称でいいんですよね?)を修正してみました。

修正前

直線バージョン
やること
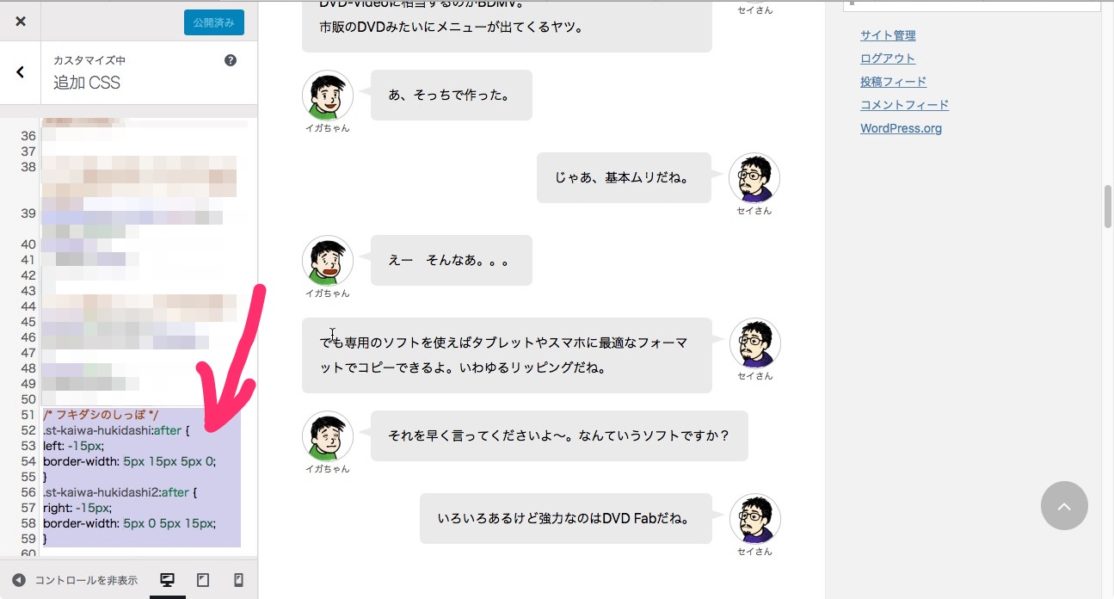
次のコードをカスタマイザの「追加CSS」に記述するか、各自のスタイルシート(style.css等)に追記します。
直線バージョン
/* フキダシのしっぽ */
.st-kaiwa-hukidashi:after {
left: -15px;
border-width: 5px 15px 5px 0;
}
.st-kaiwa-hukidashi2:after {
right: -15px;
border-width: 5px 0 5px 15px;
}
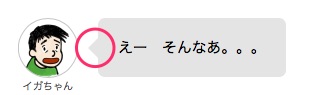
曲線バージョン
/* フキダシのしっぽ */
.st-kaiwa-hukidashi:after,
.st-kaiwa-hukidashi2:after {
width: 26px;/*横幅*/
height: 26px;/*高さ*/
border: none;/*リセット*/
margin-top: 0;/*リセット*/
top: 18px;/*上端からの距離フキダシの形に合わせて*/
}
.st-kaiwa-hukidashi:after {
left: -22px;
border-radius: 0 0px 10px 16px;
box-shadow: -8px -14px 0 -8px #f9f9f9 inset;
}
.st-kaiwa-hukidashi2:after {
right: -22px;
border-radius: 0 0 16px 10px;
box-shadow: 8px -14px 0 -8px #f9f9f9 inset;
}
やってること
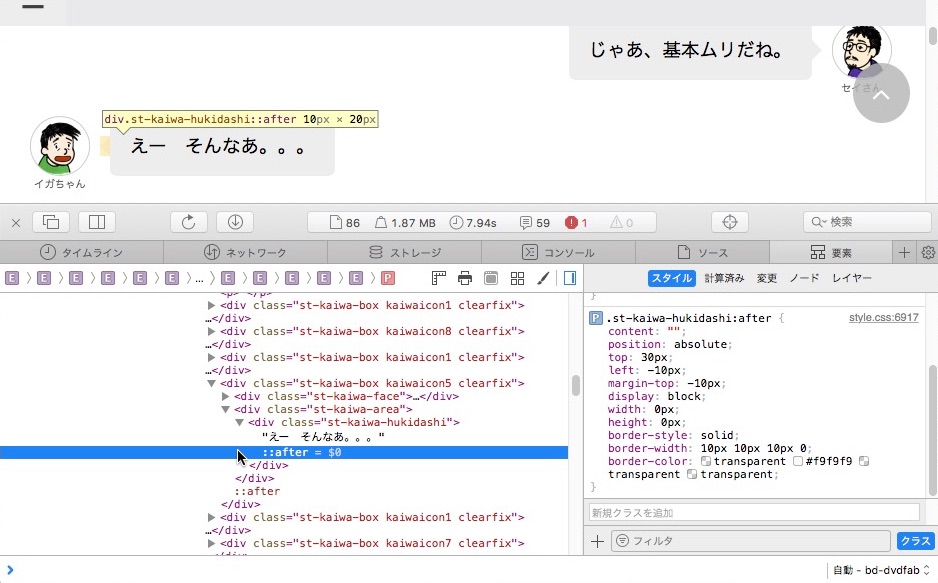
まず、テーマの「WING(AFFINGER5)」がどうやってフキダシのしっぽを表現してるのか調べてみます。
開発者ツールとか(Safari だったらWebインスペクタ)を開くとわかるんだけど、フキダシのブロックのafter擬似要素で作ってるんですね。
ファイルはテーマファイル「affinger5」直下の「style.css」で、該当箇所は次の部分。
まず、左側のフキダシのしっぽ。
.st-kaiwa-hukidashi:after {
content: "";
position: absolute;
top: 30px;
left: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent #f9f9f9 transparent transparent;
}
右側のフキダシのしっぽ。
.st-kaiwa-hukidashi2:after {
content: "";
position: absolute;
top: 30px;
right: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent #f9f9f9;
}
しっぽの形は、この擬似要素のborderの設定で作っている(6926行目〜,6981行目〜)。
borderでどうやってしっぽの形になるのかというと、たとえば、要素のwidthとheightが10pxで、border-widthが20pxで、paddingが0だったら次のようになりますよね(わかりやすいように上右下左で色を変えてます)。
要素のwidthとheightが0だったら...
borderのwidthを上右下左で個別に、上10px 右10px 下10px 左0、と指定すれば...
それから、上、下、左のborderを透明(transparent)にしたのがAFFINGER5のオリジナルのしっぽですね(6928行目)。
なるほど。
直線バージョンの場合
直線バージョンの場合は、AFFINGER5オリジナルのCSSのborder-widthを上書きしています。
左側のフキダシでは、上5px 右15px 下5px 左0にしています。
右側はその反対で上5px 右0 下5px 左15pxにすればよい。それから幅が15pxに変わったので、あわせて位置を調整しています(3行目6行目)。
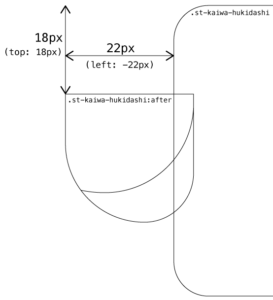
曲線バージョンの場合
フキダシのブロックのafter擬似要素で表現してるのは直線バージョンと同じですが、こちらは擬似要素のborderではなく、box-shadowプロパティで表現しています。
詳しくはこちらの記事↓で解説しています。
-

-
【CSS】box-shadowプロパティでフキダシのしっぽいろいろ
CSS3で新たに追加されたプロパティを用いれば、かつては画像を用意しなければできなかったようなさまざまな表現が可能です。 この記事では、会話風のフキダシをHTMLとCSSで表現するときの ...
続きを見る
上記記事のリンク先「フキダシにJisuijisanオリジナルのしっぽを配置」のソースコードと異なる点について以下補足します。
/* フキダシのしっぽ */
.st-kaiwa-hukidashi:after,
.st-kaiwa-hukidashi2:after {
width: 26px;
height: 26px;
border: none;/*リセット*/
margin-top: 0;/*リセット*/
top: 18px;/*上端からの距離フキダシの形に合わせて*/
}
.st-kaiwa-hukidashi:after {
left: -22px;
border-radius: 0 0px 10px 16px;
box-shadow: -8px -14px 0 -8px #f9f9f9 inset;
}
左側のフキダシと、右側の吹き出しで、leftまたはright、border-radius、box-shadowが左右異なるので、共通するスタイルはまとめて、異なる部分を.st-kaiwa-hukidashi:after(左側フキダシ)と.st-kaiwa-hukidashi2:after(右側フキダシ)に振り分けています。
擬似要素に必要なposition、content、displayプロパティは、AFFINGER5のテーマで定義済みなので必要ありません。
border: none;、margin-top: 0;はAFFINGER5のテーマを上書きしています。
topプロパティの値は、AFFINGER5の「会話ふきだし機能」のフキダシの形に合わせて調整しています。
フキダシの背景色はデフォルトで「#f9f9f9」ですが、カスタマイザで変更している場合は、それに合わせてbox-shadowプロパティのカラーを変更してください。
以上、どなたかのお役に立てば。